做web开发的小伙伴儿们肯定经常遇到javascript跨域请求的问题,解决该问题的方法很多,今天苏州网站建设就来介绍一下最常用的jsonp的方法。
先来介绍一下什么是跨域请求。
说到跨域请求就得说一下浏览器的同源策略。如果web页面所在的服务器与web页面请求的服务器使用相同的协议、端口和主机,那么他们就属于同源,否则就属于不同源。对于不同源的javascript请求就属于跨域请求,浏览器会阻止这样的请求。当然浏览器这样做是为了安全的考虑,但是这样却让我们跨域请求数据无法完成。
我们来看一下跨域请求的例子。
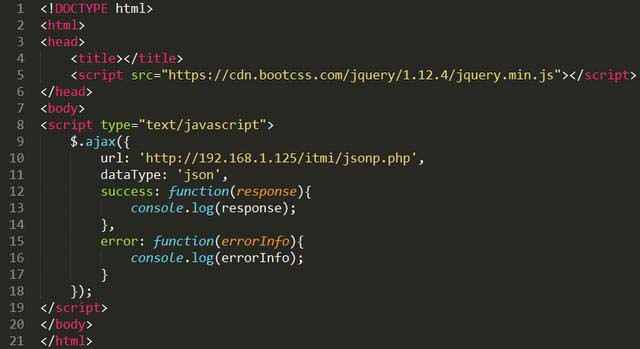
发起请求的web页面代码:

发起请求的web页面代码
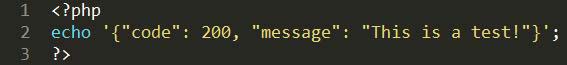
服务器端jsonp.php代码:

服务器端jsonp.php代码
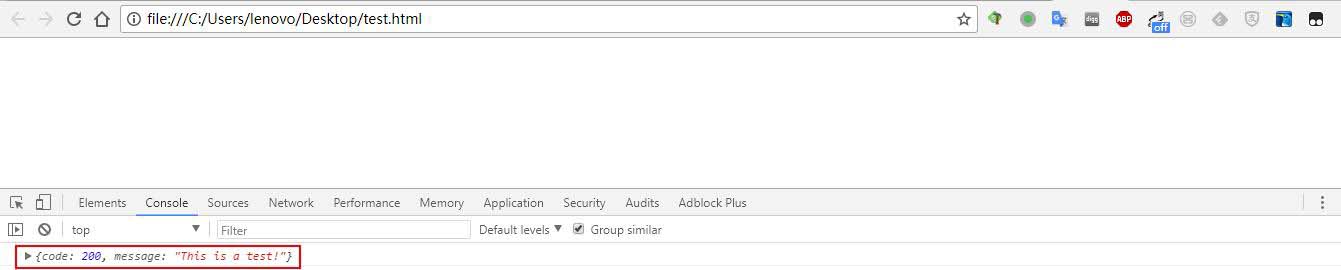
打开web页面如下:

跨域请求的web页面
通过上面的例子可以看到,跨域请求的时候被浏览器阻止了。下面我们就用jsonp的方式来解决javascript的跨域请求问题。
jsonp解决跨域请求的过程:
1. 在web页面定义一个回调函数,然后把回调函数的名字传给服务器端;
2. 服务器端获取数据,组装json字符串
3. 服务器端输出一段javascript代码来执行页面的回调函数,并将组装好的json字符串作为参数传递到该回调函数中
4. web页面接收到服务器端传回来的javascript代码段并执行
以上就是jsonp跨域请求的一般过程,下面来看一个例子
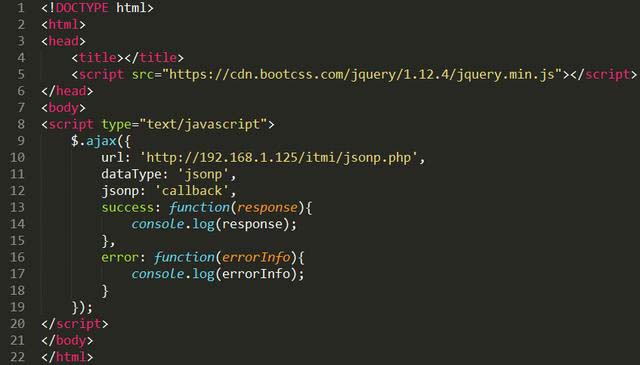
发起请求的web页面代码:

jsonp方式的web页面代码
服务器端jsonp.php代码:

服务器端jsonp.php代码
打开web页面如下:

跨域请求成功的web页面
下面我们附上$.ajax方式的jsonp代码:

使用ajax方式的jsonp代码
我们可以看到以上例子实现了javascript的跨域请求。苏州网站建设提醒要注意jsonp的跨域请求方式需要客户端和服务端两方面的配合来完成,服务端需要根据客户端的回调函数名字来返回数据,所以在使用jsonp方式来跨域请求的时候要注意两端配合才能成功。另外,在使用jsonp之前需要对提供数据的服务端有足够的了解,以免遭到攻击!
